Custom share images for Facebook and Twitter can have a big impact on your share-ability and click rates. In this post I share how I generate custom share images for Pod Hunt.
The Open Graph protocol was developed by Facebook, but is now accepted by many social media platforms.
By adding metadata to your pages you can inform social media sites how they should display links to your pages. One of those metadata tags is an image URL that represents each page.
When building a blog or other administered site it is often required that the editor uploads an image that will be used for this purpose.
When building a website that is driven by community contributions, it would be unreasonable to expect everyone to generate their own images and upload them.
It becomes necessary to generate custom images for each page automatically, although we can fallback to a generic image if a custom one isn't generated.
There are a few different ways you can generate these images and I'm going to describe a couple below.
Image CDN
When I was working on NewCo (now MakerPad) I used a feature of Image CDNs in my case Cloudinary (also works with some others) to add a text and image overly to a template to create a custom share image.
I started with this template:

This is the Cloudinary URL for the template image.
I was then able to use the overlay image feature to add custom team to the template.
In their blog post "How to overlay text on image easily, pixel perfect and with no CSS/HTML" Cloudinary provide details of how this is one.
For my purposes I constructed my URL to use the template, and add the title of the post, tagline and added the name of the author.
For example:

This is the Cloudinary URL for the custom image.
By changing the parameters in the URL you are able to easily modify the text, placement of the text, and even the font for the text.
Once you have the URL you want to represent your page, you simply update the the metadata tag in your page to use that URL.
This approach can work for lots of different situations, but it does have its limits and sometimes you want to generate a totally custom image.
Browser shot
When building the custom share images for Pod Hunt, I decided not to use the Image CDN solution. Although I could have made something work, I needed a more flexible solution.
Something that would allow me to easily add more data. Although I'm not starting with this for the Pod Hunt MVP, in the future I'd like include information about the host and guests, as well as the episode and podcast details.
In this setup, I create an endpoint for each podcast that generates HTML for what I want the share image to look like.
This is an example from todays top hunts.
I then created a new job in my Laravel application that converts that HTML page into an image when an episode is published.
The job uses a package called browsershot, by the fantastic Freek.
Now when I generate the metadata tags for the episode pages, I check to see if the custom image has been generated, and if it does I use the custom image, if the image does not exist I fallback to a generic site image instead.
When saving the image I ensure the browser window is set to the specific size that I need, in this case 1200x630 (the size Facebook expects). Twitter crops this a little, but with enough padding a single image works for both.

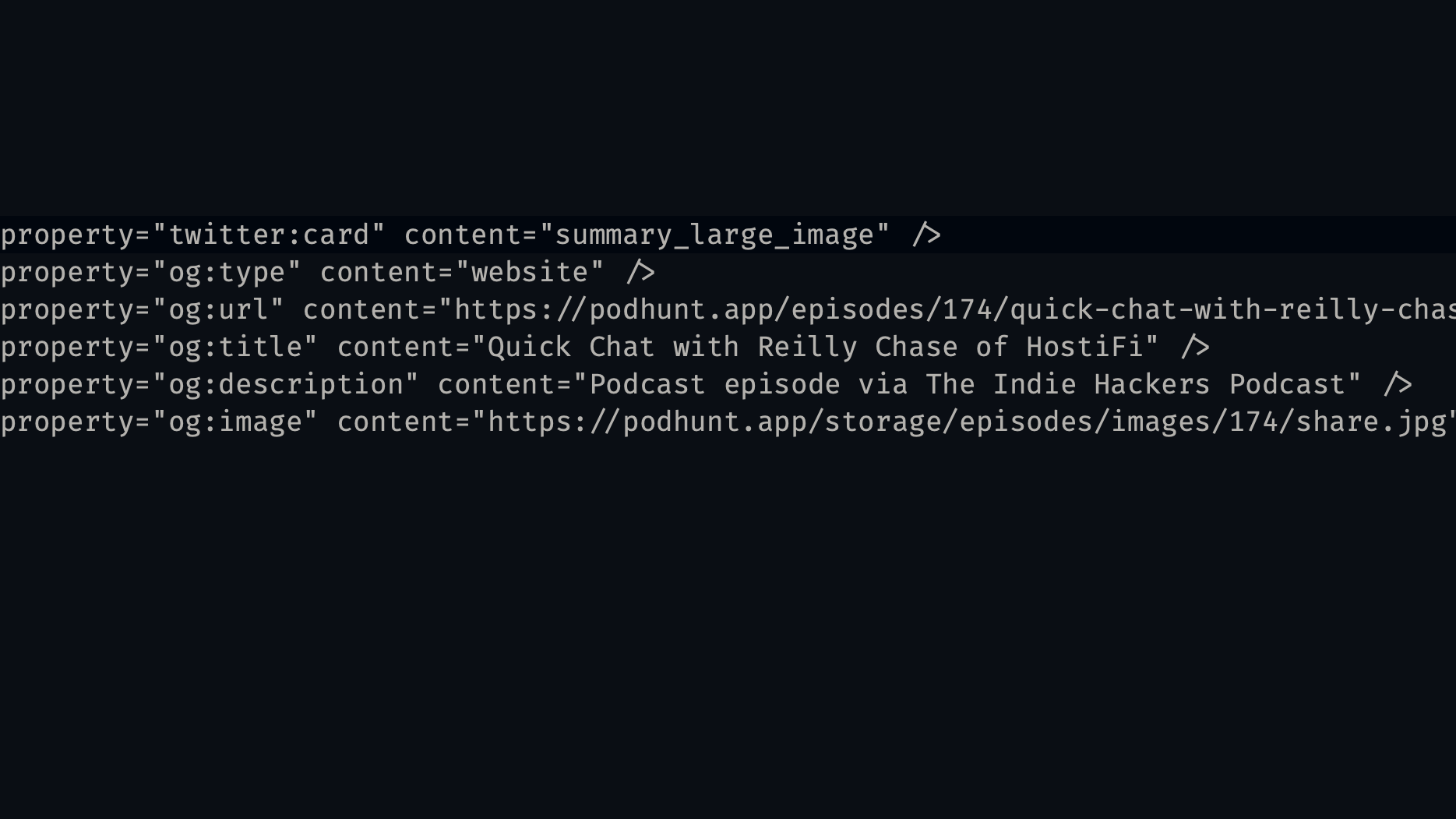
These are the meta tags for the episode above, as you can see it references this custom image.
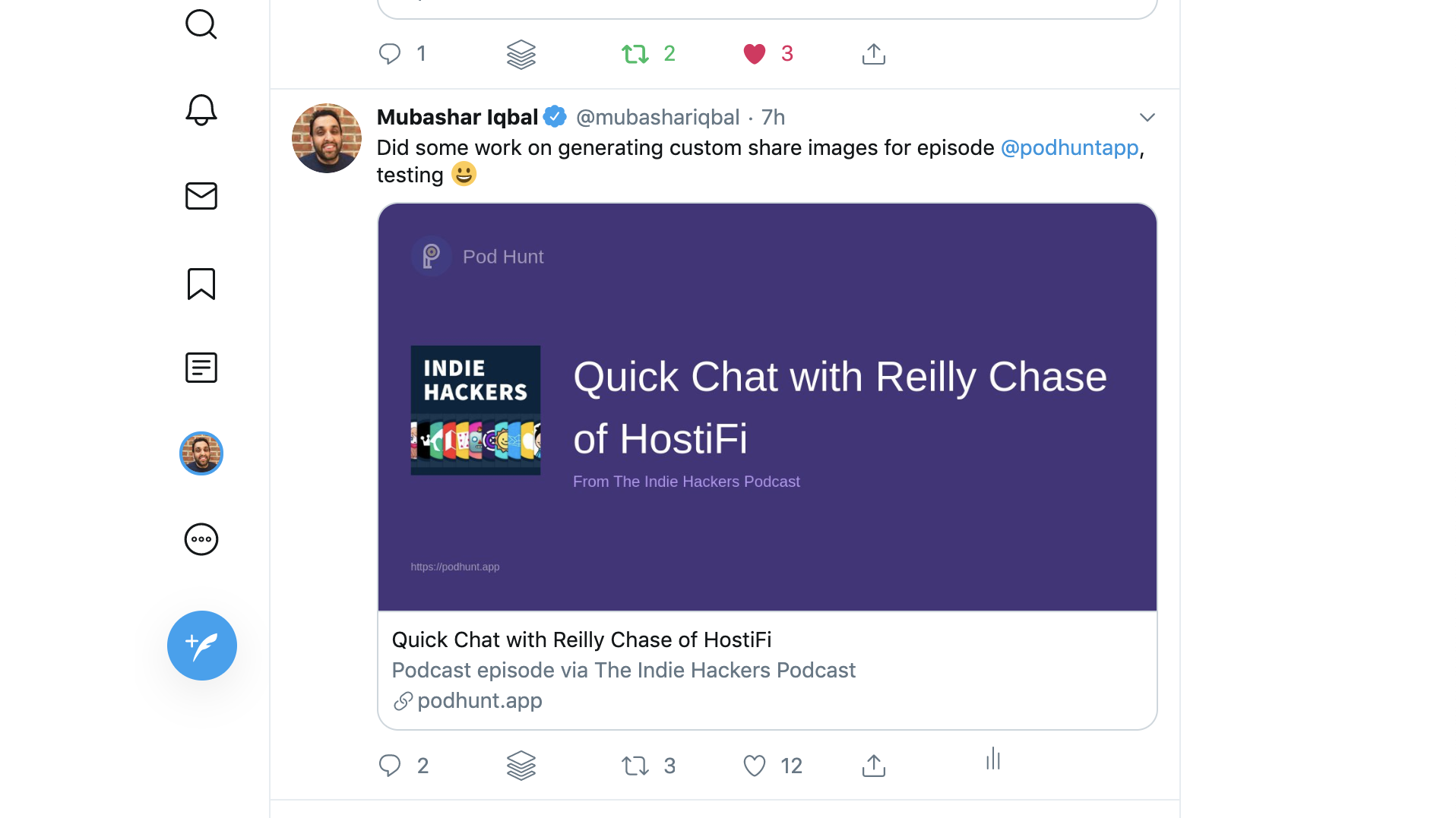
I shared that episode as a test on Twitter and this how it appears.

I've used some other packages and hosted services in the past to grab and save the page to an image, but the browsershot package seems to be the most efficient.
I've added a console command that will make it easy to regenerate the images should I change the design, which I plan on doing!
As I continue to build out Pod Hunt, I plan to generate custom shares images for Podcasts themselves and also users. This scheme should work for all different kinds of content.
I hope you found this useful, although the packages and setup I've used is specific to Laravel and my application, the techniques can be used in any framework or language you happen to be using.
If you have any question feel free to ask me on Twitter.

